Steam-A
Bringing a vibrant brand identity to life on the web
Role
-
Responsive Design
-
Webflow Development
-
Wireframes
-
Custom CMS
-
Iconography
-
Interactions
-
Illustrations
Summary
Following a successful rebrand of the company, Steam-A wanted to design & build a web experience that matches the vibrancy and tone of their new look. The new type system was carried forward into the website, and brought to life using animated gradients, a flexible grid system and pleasant interactions. Webflow CMS was also used to enable their team to seamlessly update the website with blogs, articles and job openings.
Homepage Scroll-through
Loading screen to homepage transition
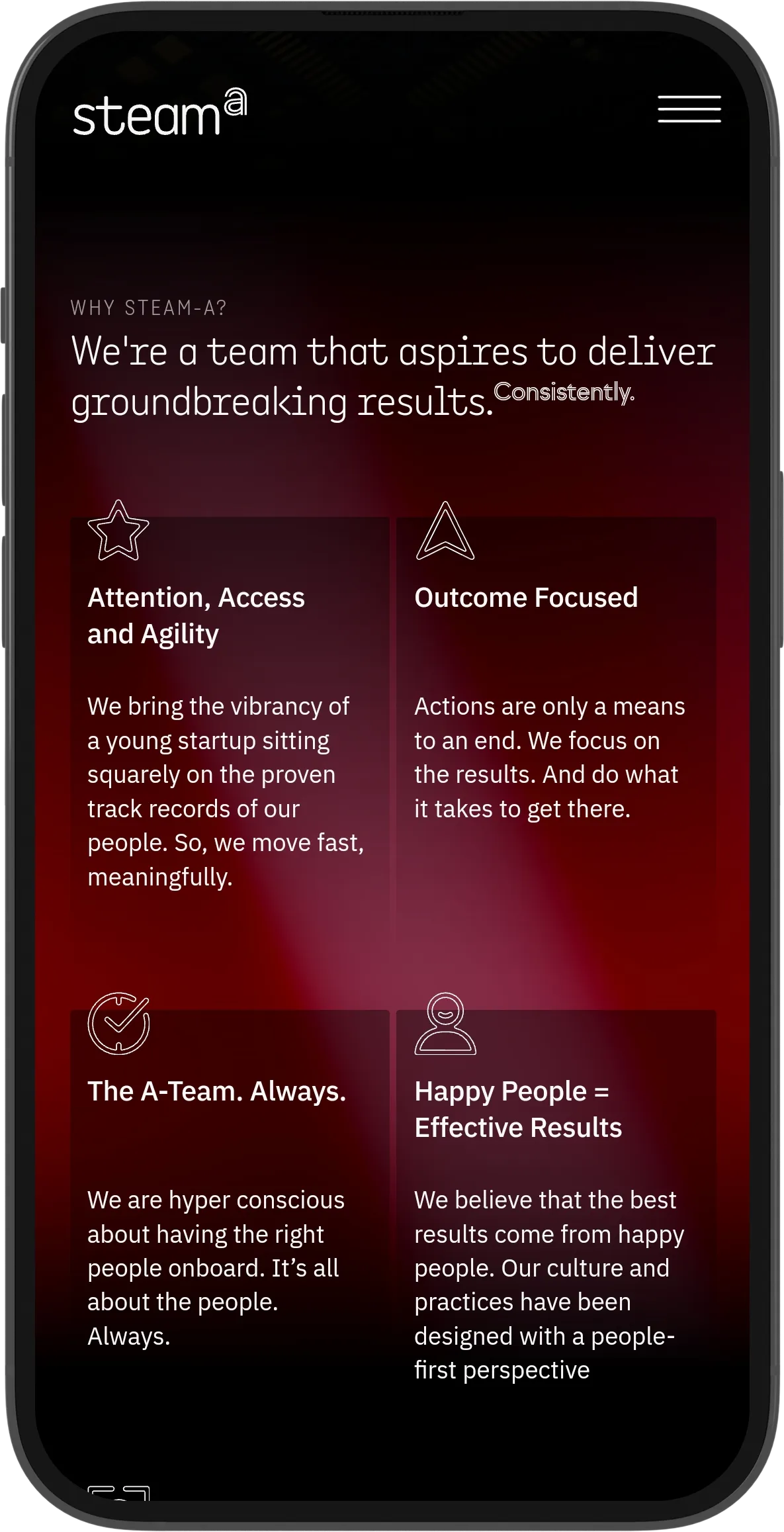
The A-team
Mission-focused
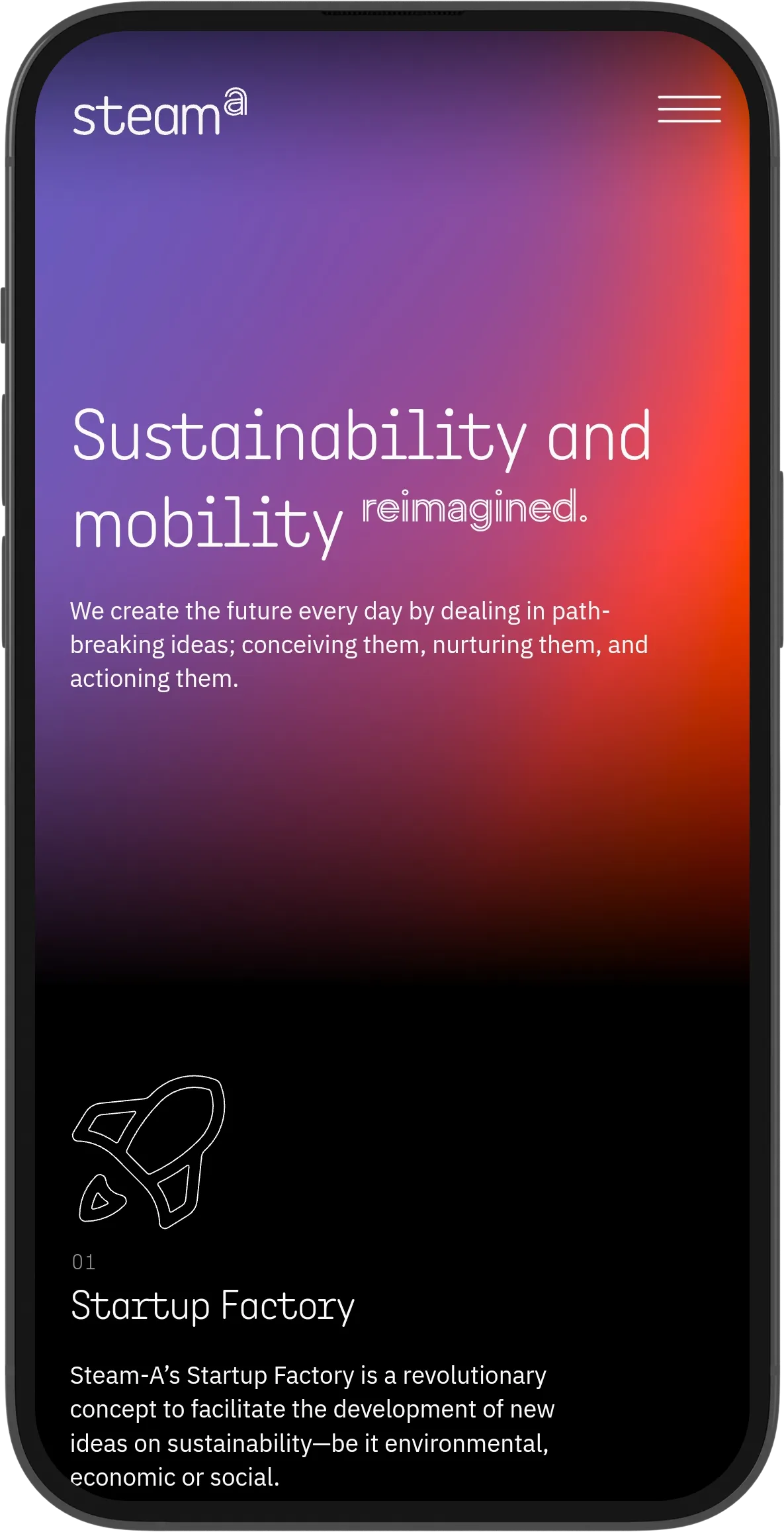
Startup incubation
Steam-A Labs
Driving growth
Happy employees
The A-team
Mission-focused
Startup incubation
Steam-A Labs
Driving growth
Happy employees
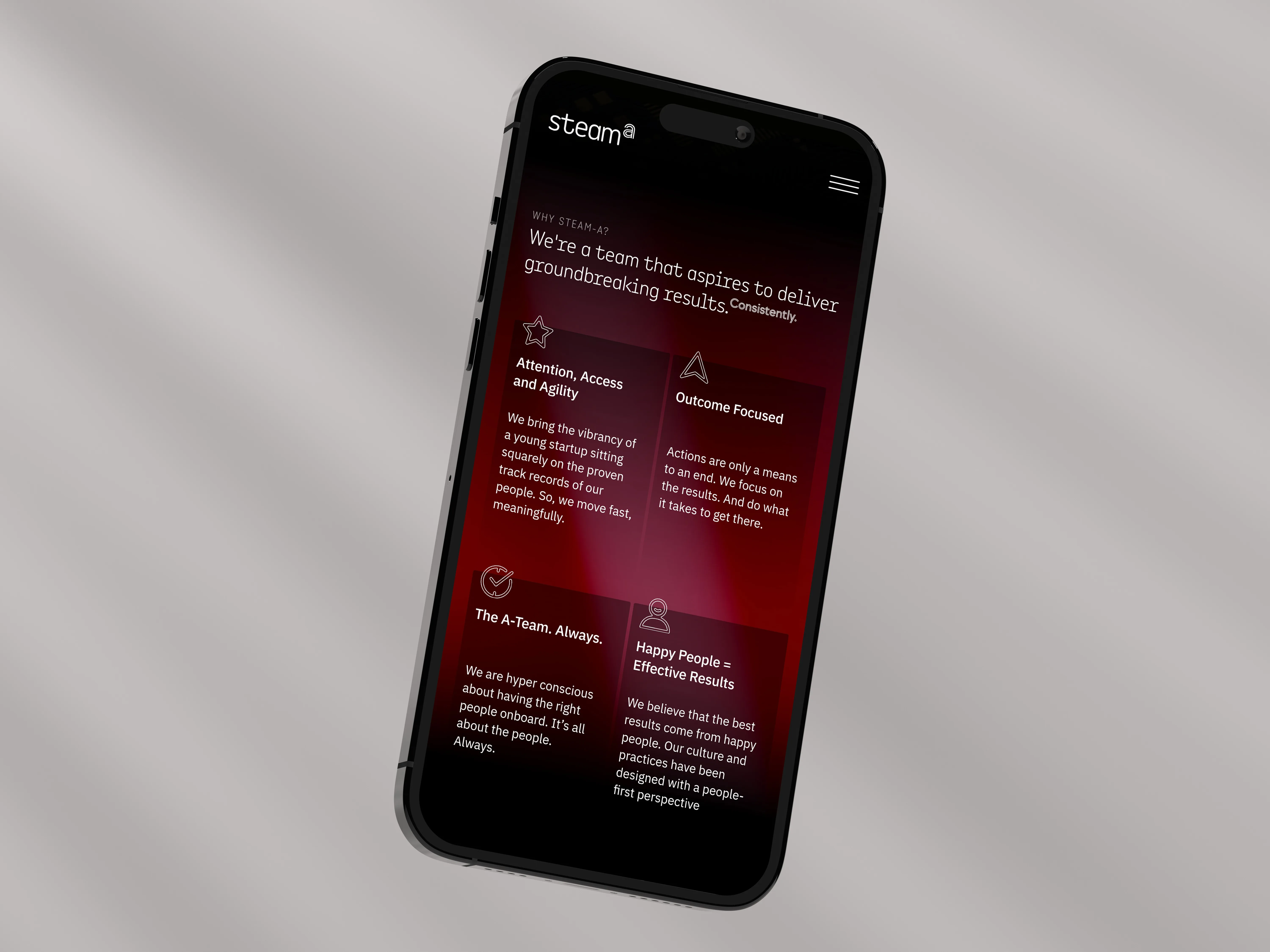
A custom set of icons to communicate the client’s values and offerings, inspired by the double-stroked ‘a’ from the logo—tested at various sizes to work on digital and print.
A dynamic main menu
To allow for easy navigation within the page, hovering on the current page name reveals a secondary navigation menu.








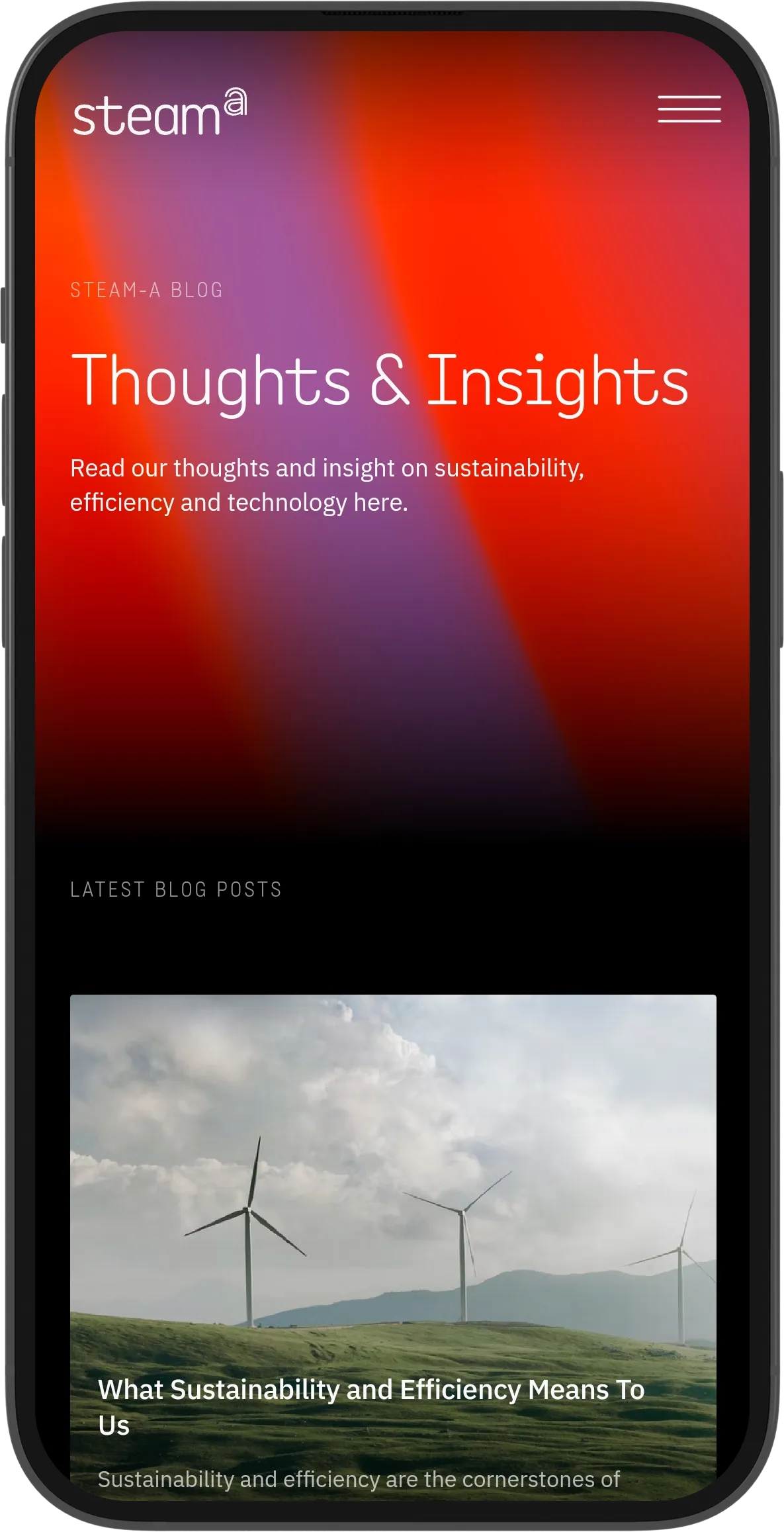
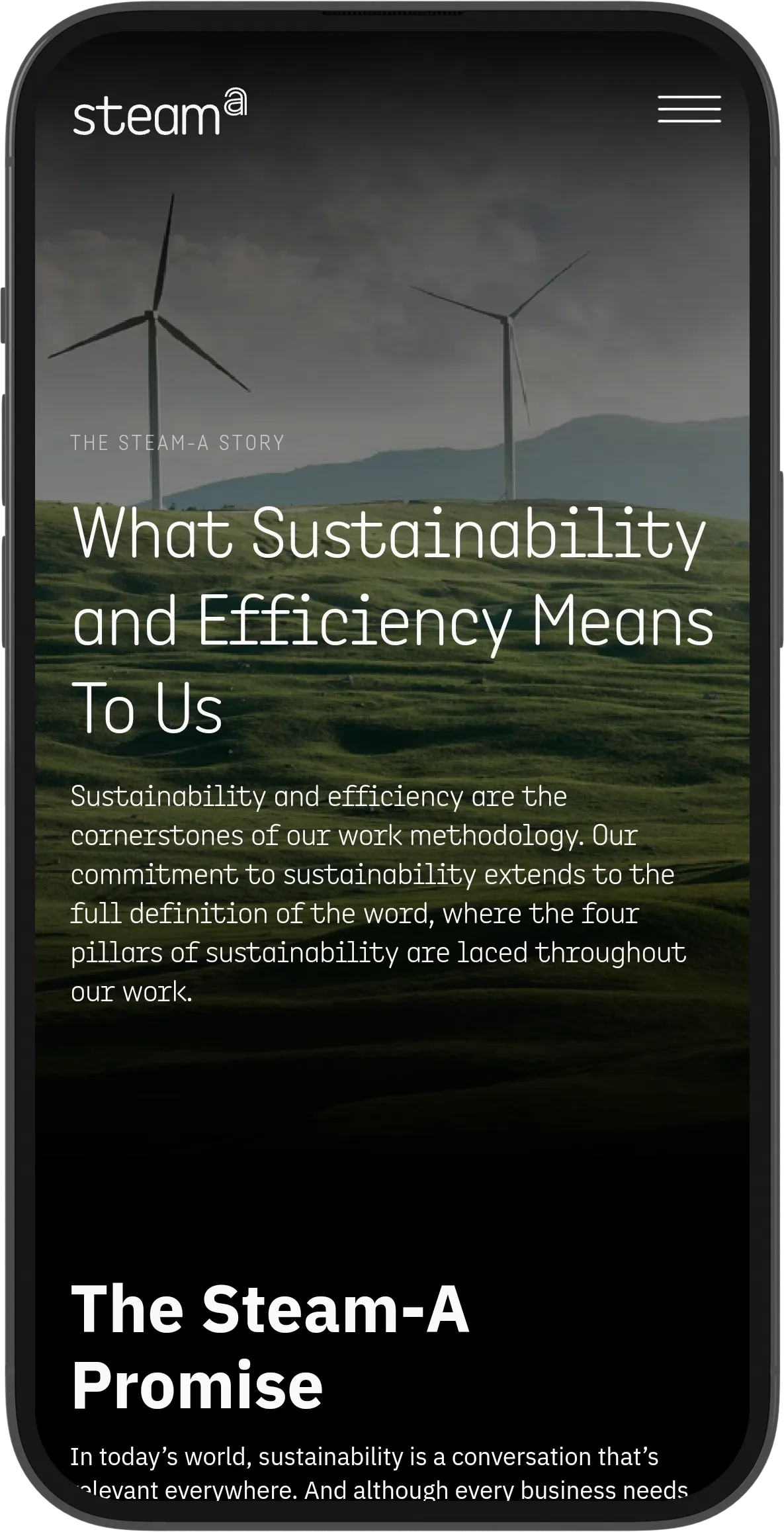
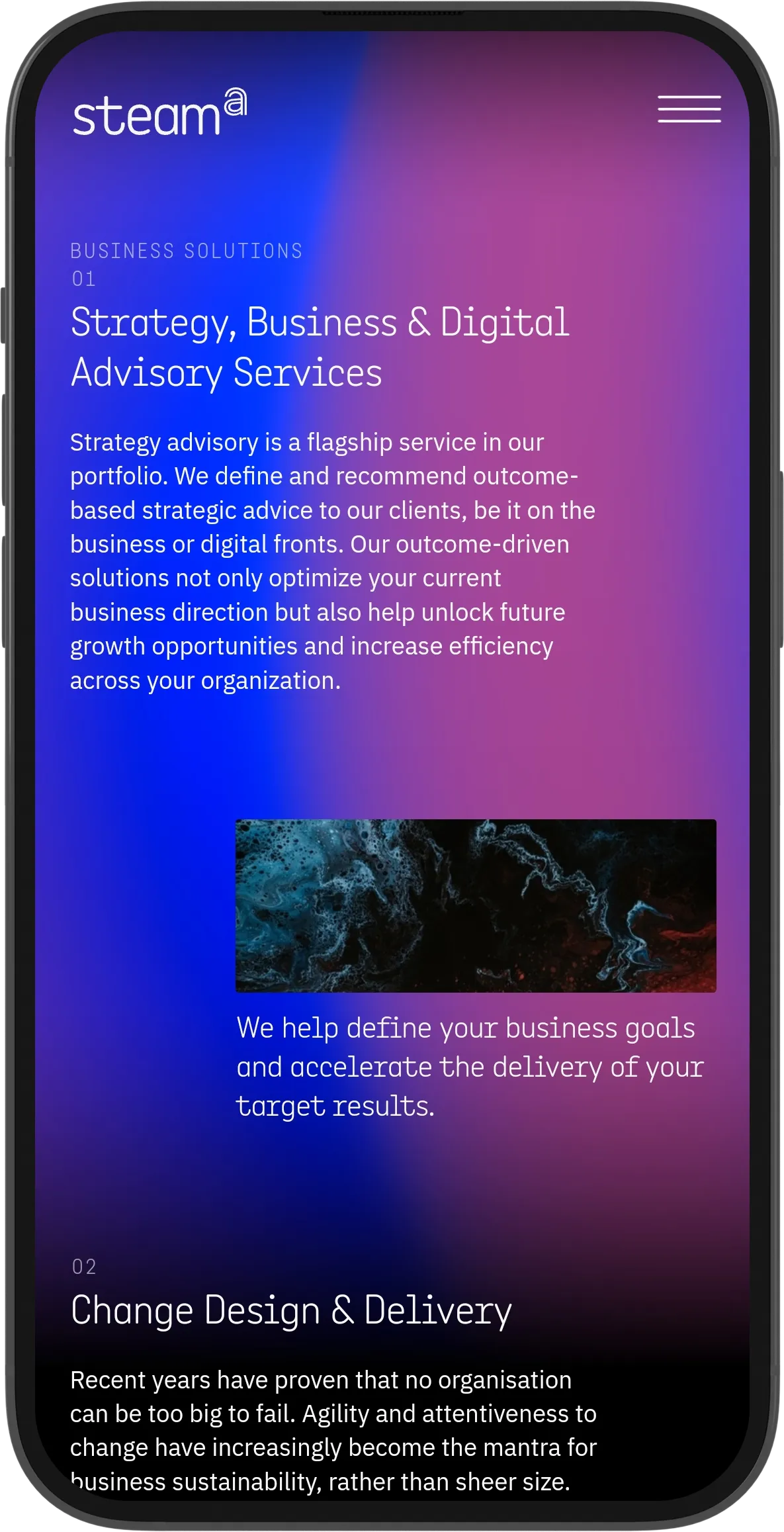
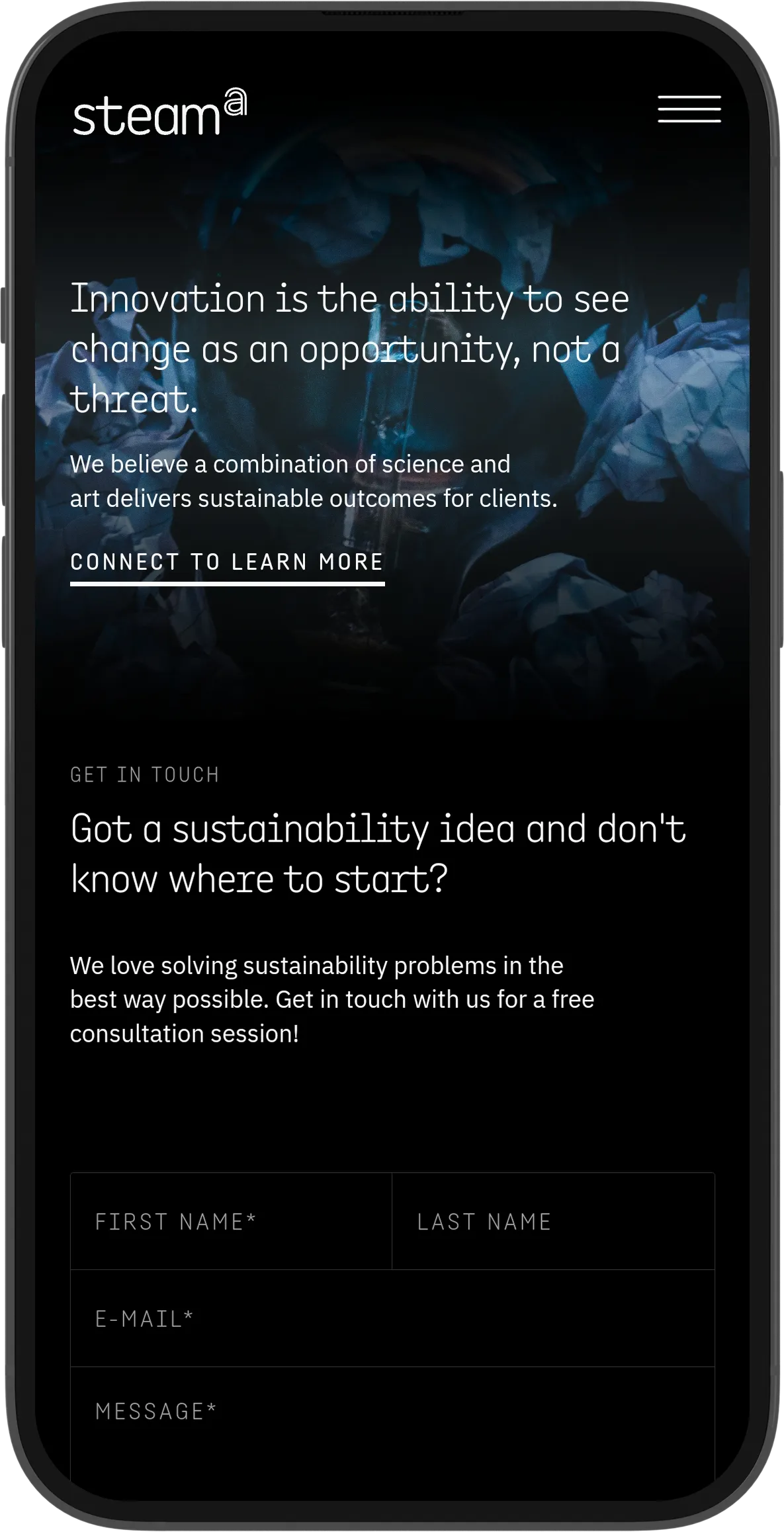
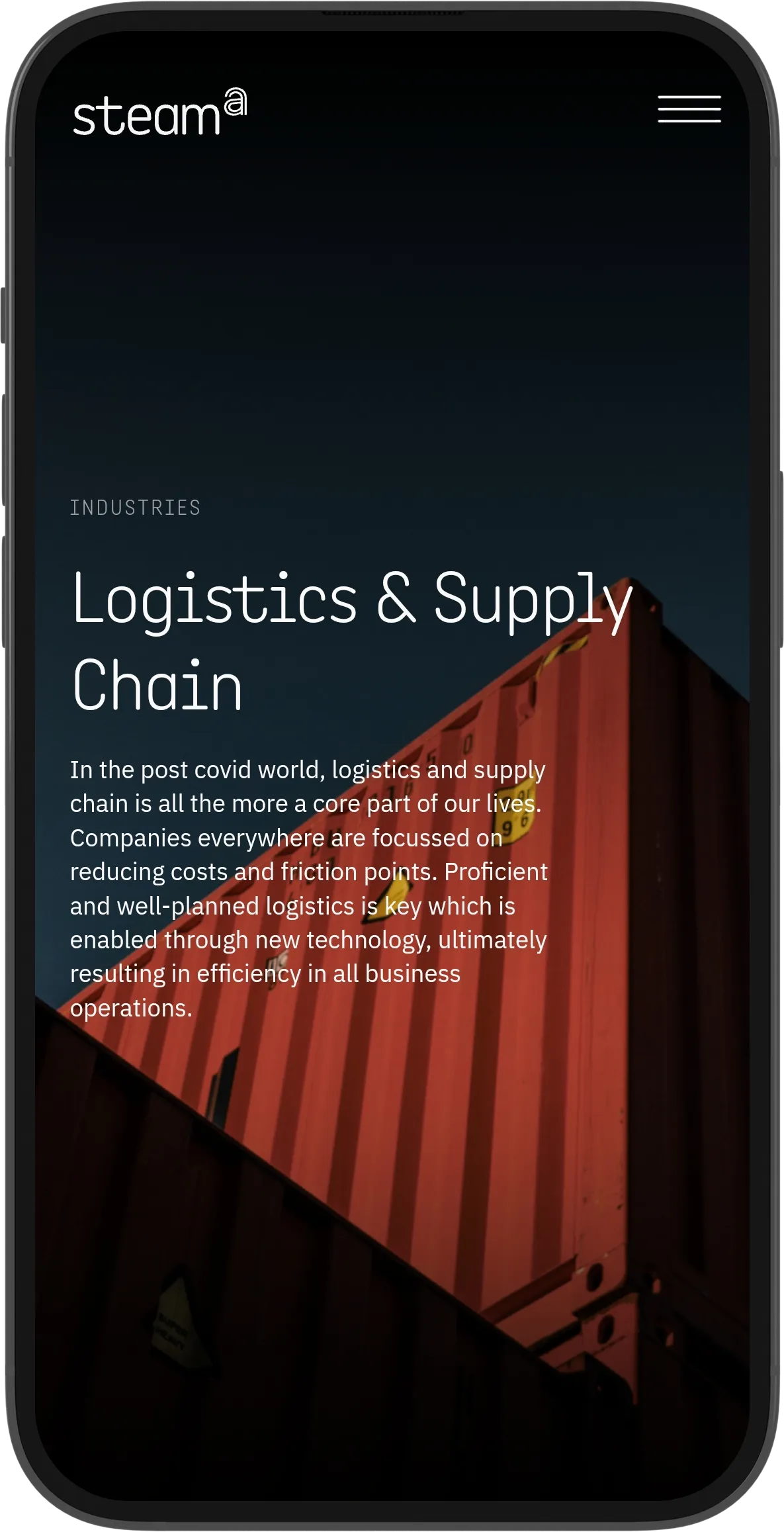
Responsive mobile design & development
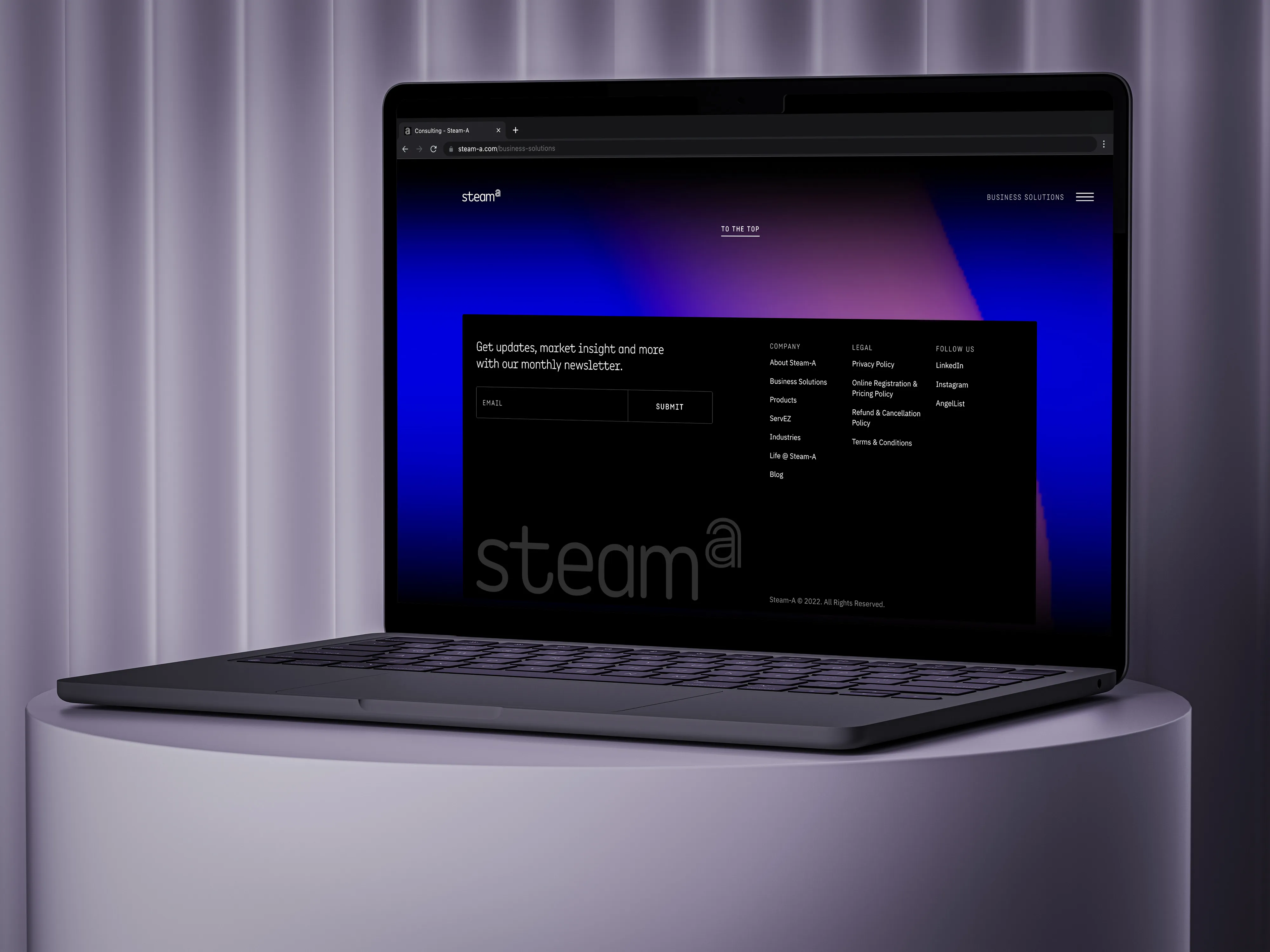
Custom CMS Pages
Gradient Tool
Before the project was handed off, a gradient tool was created to enable the client to use the gradients from the website across their social media and other marketing channels.
This project contains both independent and collaborative responsibilities at Parentheses Studio. The collaborative nature of studio work involves the contributions of multiple talented individuals whose combined efforts produce the final result.